1 of the best things you can do to get your word out about your blog and for Seo purposes is to sign up for a Technorati account.
1st you need to
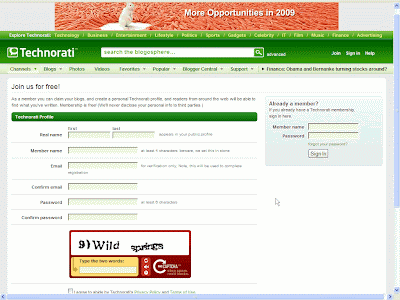
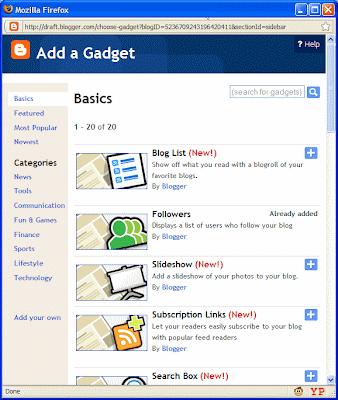
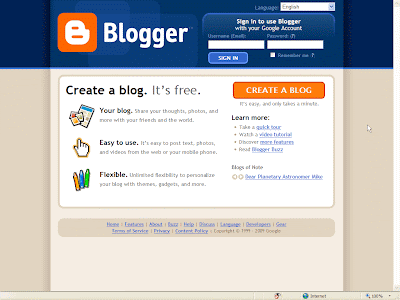
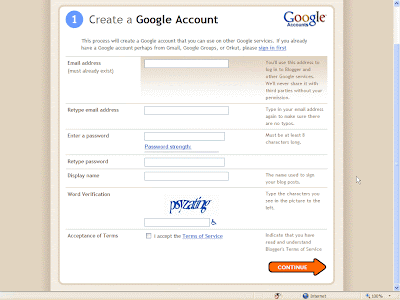
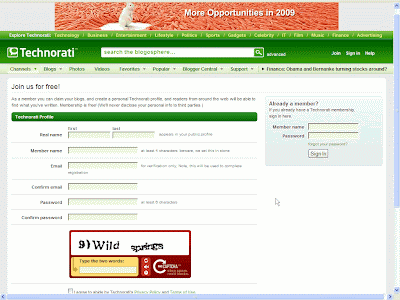
sign-up for a account here. You should see a screen like the following:

Starting from the top and heading down for what you need to fill out:
1st and last name-- you don't necessarily have to use your real name--- then you choose a member name-- this is something like a nickname might use the same 1 you used for blogger. Then then next 2 fields you enter a valid email address-- twice to make sure there were no errors--- and you might want to use the same email as you used for your blogger account. Then enter a password twice and insert the word verification below. Make sure you have to 2 check boxes below word verification checked because we want to submit you blog as shown in the picture below:

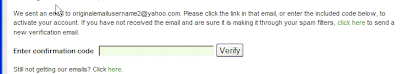
Below the 2 check boxes click the join button. After you click join you will be taken to the following screen which shows:

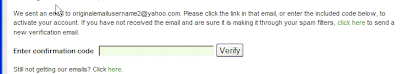
You need to enter the confirmation code, which was sent to the email address you provided. Go get it you can copy and paste(right click copy highlighted text or CTRL + C and then Paste it --Right Click and paste or CTRL + V) into the text box before the Verify button. Click Verify. Or even easier just don't worry about copying and pasting and just click the link they provide which contains the confirmation code in the e-mail you got from technorati.
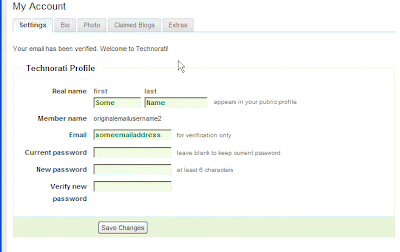
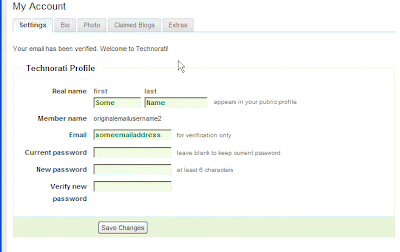
Whatever method you took you will arrive at the following screen:

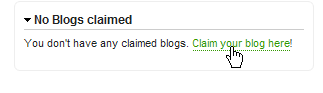
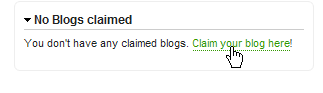
Enter the old password once and enter a new password twice. Your other information such as 1st and last name along with email should have auto populated. Click the Save Changes button towards the bottom. If all goes well it will say "Your Settings have been updated!" Now look to right part of the same screen. You should see something that looks like this:

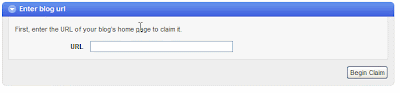
Click like it shows in the picture where it says in green, "Claim your blog here!" It will take you to the next screen that looks like this:

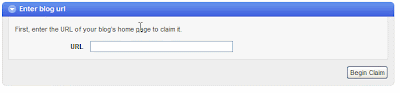
Enter the URL or copy the URL of the blog you want to claim you own and then click on the button on the right hand side in the picture that says "Begin Claim".
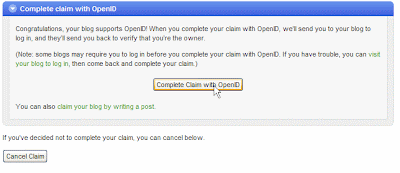
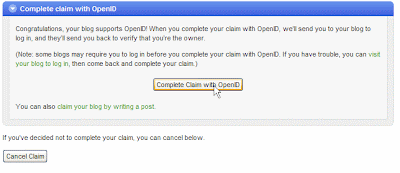
A new screen will load and towards the bottom you will see this:

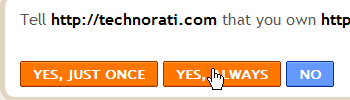
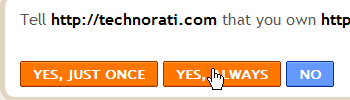
Click where it shows the cursor pointer in the picture on "Complete Claim with OpenID". It will take you to this screen assuming you are already logged into blogger:

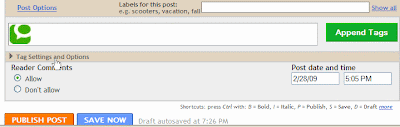
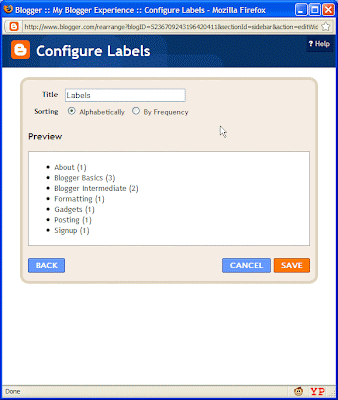
You can click on Yes, Just Once or Yes, Always. I just choose always to make things potentially easier if you add another blog in the future, and once you have clicked either Yes, it will take you to a screen where you will add a blog description and some tags. You can use the same description as you used for blogger if you like since that would be easy. Tags are how your blog can be found by users if they type something like the tags into search. So choose appropriate tags. If your blog was about beer brewing for example the you might end up with a screen like the following:

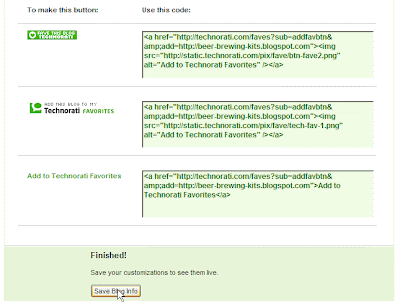
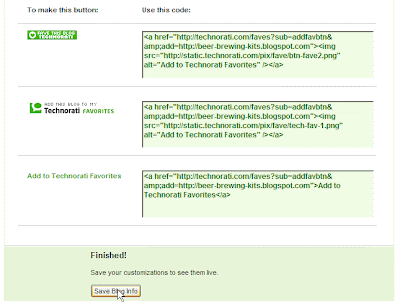
Now if you scroll down a little further you will see code for a technorati button you can add to your blog via the same method we used to add a search box in a previous post. You don't have to be in blogger in draft though. Just select the HTML/Javascript Widget and copy and paste the code from 1 of the boxes. You can move the widget around and I would recommend having it under the search box. I personally like the middle or second button. Why have the button at all? It allows visitors to save your page on their Technorati account thus increasing the exposure.

Click the Save Blog Info Button as shown in the picture. That's it. Once you clicked save you should notice on the right hand side something that says 1 blog claimed and the name of your blog in green. If you click on this you will see that your blog name, URL, tags, and last few posts are now already uploaded onto your Technorati account. Pretty neat and easy! Next time I deal with Technorati I will show you how you can make those Technorati tags that are shown at the bottom of my posts on here.

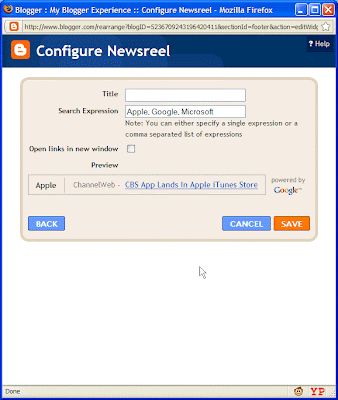
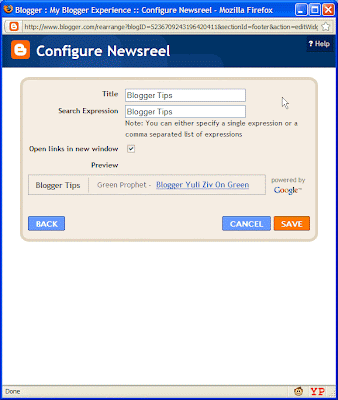
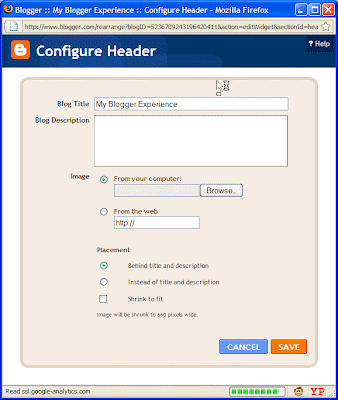
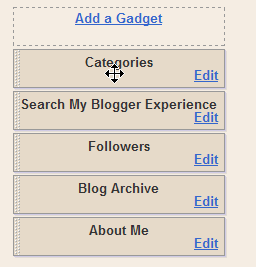
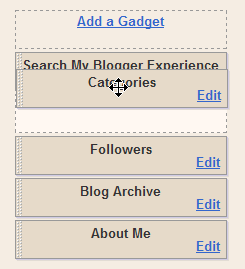
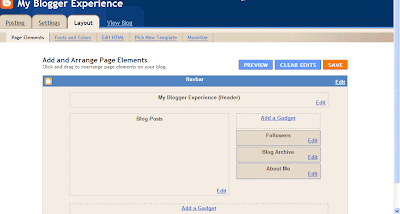
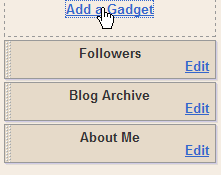
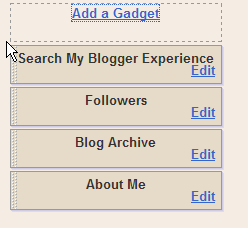
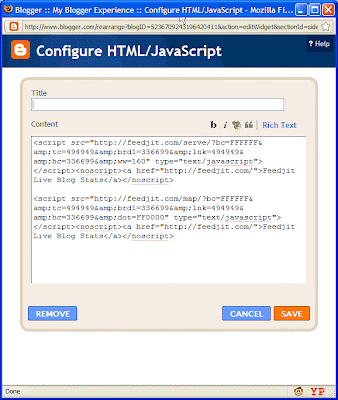
 Click Save. Arrange the new gadget where you want it on your blog layout-- most likely near the bottom or at least the middle. And click Save up near the top of the layout. That's it. Go check you new blog for new visitors-- Guess who the 1st one is that it shows? YOU!
Click Save. Arrange the new gadget where you want it on your blog layout-- most likely near the bottom or at least the middle. And click Save up near the top of the layout. That's it. Go check you new blog for new visitors-- Guess who the 1st one is that it shows? YOU!