Blog directories are an excellent place to submit your blog to. Most of the time they are free, and on this post we will just mention the free ones, and they will not only give you a lot of extra free traffic and exposure, but will also give you a inbound link, which is good for search engines when they decide how much value your blog is worth. This in turn will make the likelihood of your submitted content to be indexed by a search engine, which in turn will give you even more traffic! So, in short blog directories are great for more traffic and SEO purposes.
I will show you how to sign up for 1 blog directory. All the others are similar. They may even ask that you sign up for an account. Signing up for account with them is no different than on my previous posts where you sign up for an account with anyone else. The benefit of those that have you sign up for an account is that once you have an account with them you can log in and see at once all the blogs that you have submitted, submit more blogs, and make adjustments.
Before you do anything, I recommend you create a notepad entry with all the information that any blog directory will ask for. Name it the name of your blog plus info. So I named mine "mybloggerexperienceinfo". I added the following information to mine:
blog, blogger, blogging, blogger help, blogger tips, blogger resources, blogger tutorial, blogger tutorials, blogger instructions, blogger by example, blogger step by step http://mybloggerexperience.blogspot.com/feeds/posts/default http://mybloggerexperience.blogspot.com My Blogger ExperienceMy blogger experience will show you a step-by-step visual evolution on how to go from a beginner at signup with a Minima template to more advanced blogger by adding various beginner to advanced blogger features and tricks.mybloggerexperience@yahoo.comNotice I have the keywords related to the blog site, then I have my rss feed URL -- Your's is the same just replace my .com address with yours and keep the /feeds/posts/default portion. Next I have the blog URL by itself, and then the name of the blog and blog description- notice I just used the description I have on my blog(copy and paste), and e-mail address. Save it. I recommend doing this for all your blogs.
OK, now I will show you a quick blog directory you can submit to. 1st
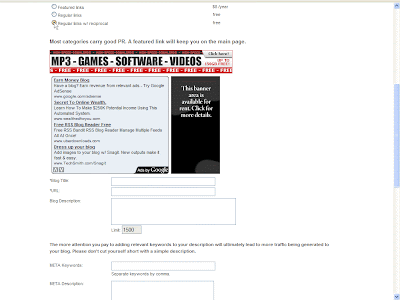
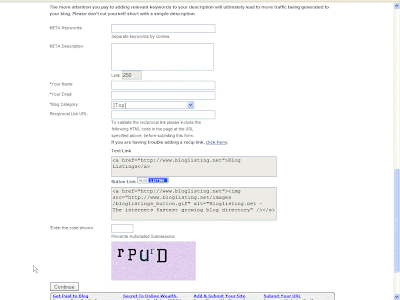
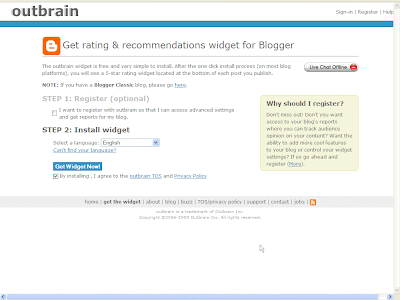
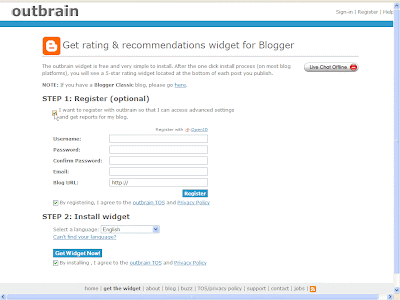
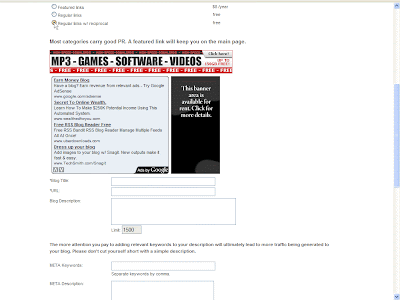
go to Blogsubmit. Appropriate enough name for a blog submission directory don't you think? The link I gave you takes your right to the blog submission page. The top portion where you start adding information looks like this:

1st off like shown in the picture click the "Regular link with reciprocal". The reason why this is better than just the regular link is because it's natural for your site to have outgoing links anyway, especially as far as the search engines are concerned, and it will increase the likelihood that your blog will be added and much quicker if it was going to be in the 1st place.
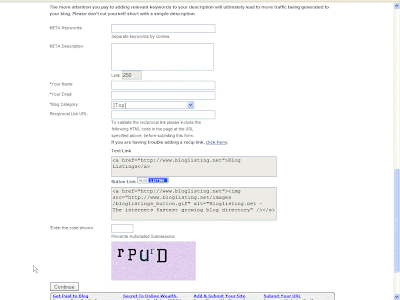
Ok now as far as entries the blog title, URL, Description will now just be copy and paste. Copy your keywords into the "Meta Keywords" field and you most likely can just copy the same description again into the "Meta Description". Mine was a little long so I just took off the 1st part before the "step-by-step" and it worked. Scroll down some more and you will see:

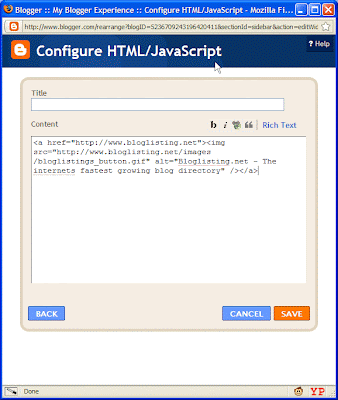
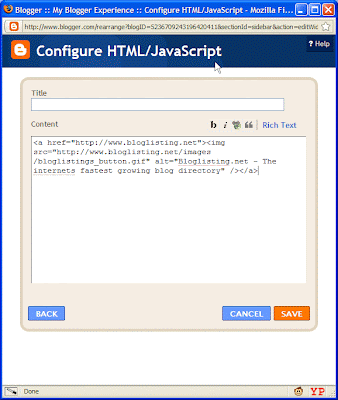
On "Your name" you can just enter a nickname like you used on blogger, enter your e-mail-- again copy and paste off your text file. Scroll to find the appropriate blog category, copy your URL again for the reciprocal link URL. Enter the word verification at the bottom. Now before you click continue, copy the the 2nd text box of information and open up the layout. Add a widget and select HTML/Javascript and paste the information you copied into the content section like the following picture shows:

Now alternatively if you have done what was shown in the post for signing up for technorati already, you can just add this below the technorati embed code. This is what I have done on this blog. Any future directories can just be copied and pasted in the same manner.
Ok now back to bloglistings.com you can hit continue. They will send you an email. The e-mail states that if you reply that your chances of getting indexed faster increase. That combined with choosing the reciprocal link option makes you ahead of the game. To take things a step further I've added this in my reply to the e-mail which you might want to do as well:
Brad,
As requested I am replying to this e-mail to increase the chances of my blog being listed faster. I have also already added a reciprocal link to the blog site found on the main page right side panel. Looks like a great blog directory you have there, and I hope to be added to the site soon! Thanks,
http://mybloggerexperience.blogspot.com/That's all you need to do for this directory.
Here are some other directories that I like that you can sign up to.
http://www.bloghub.com/http://www.bloggapedia.com/http://www.blogarama.com/http://www.blogrankings.com/http://www.blogcatalog.com/ -- This is my favorite and google seems to love it.
I will add more in the future to the blog. Just check the side panel and click and you can sign up from there.
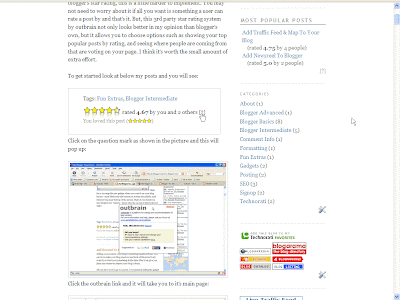
Here's what this blog currently looks like with the newest additions:

As you can see quite the difference already.
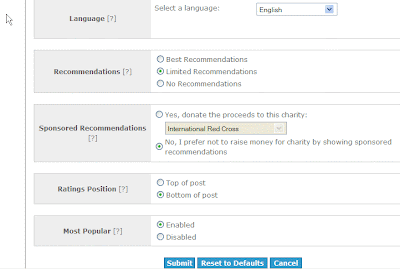
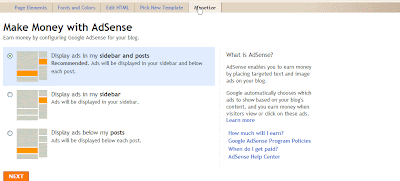
 I recommend leaving the 1st option for side panels and under posts to show Adsense. Click Next.
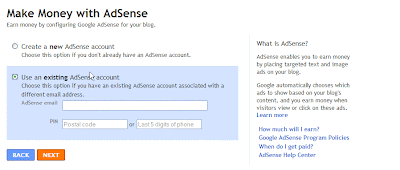
I recommend leaving the 1st option for side panels and under posts to show Adsense. Click Next. If you have an existing account already select the option like in the picture. Insert your e-mail address you use for your Adsense account, your zip code and last 5 digits of your phone number you have on file. Click Next. Your done. View your blog.
If you have an existing account already select the option like in the picture. Insert your e-mail address you use for your Adsense account, your zip code and last 5 digits of your phone number you have on file. Click Next. Your done. View your blog. Click the plus sign this will come up:
Click the plus sign this will come up: The easiest method here is just to try different types of Adsense sizes and colors and see what you like and what looks good on you blog.
The easiest method here is just to try different types of Adsense sizes and colors and see what you like and what looks good on you blog. I find the blend template typically works best for all situations. I think vertical wide banners look good on the side panels or standard or large rectangles. I think towards the top of the blog 5 link horizontal rows looks good, and banners look good under posts.
I find the blend template typically works best for all situations. I think vertical wide banners look good on the side panels or standard or large rectangles. I think towards the top of the blog 5 link horizontal rows looks good, and banners look good under posts.